Symphony. Руководство для начинающих
Добро пожаловать!
Мы рады, что Вы решили познакомиться с Symphony немного ближе. Это руководство поведаем вам обо всём, что вам нужно знать, прежде чем начать работу над первым проектом. Вы получите представление об уникальных возможностях Symphony, о структруе системы в целом и о принципах работы с системой. По ходу изучения системы мы будем указывать вам дополнительные материалы и учебники для более детального изучения системы, а так же на практике покажем, как применять полученные знания.
Знакомство с Symphony
Symphony это веб-система управления контентом (CMS), которая позволяет пользователям создавать и управлять веб-сайтами и веб-приложенями любых форм и размеров, от самых простых блогов до шумных новостных сайтов и многофункциональных социальных сетей. С помощью Symphony вы можете создать всё что угодно и это то, что отличает ее от большинства других CMS. Вместо того, чтобы использовать готовые решения, вы сожете сами создавать любые системы и настраивать их как вам хочется, Symphony предоставляет вам готовые инструменты для создания систем любой сложности.
В самом начале Symphony разрабатывалась на основании таких принципов, как открытость, простота и соответствие стандартам. Этот подход привел к гранулированнию архитектуры, которое легко настроить на каждом уровне, с небольшим и «чистым» ядром. Также при разработке привенялись открытые стандарты, такие как XML и XSLT, которые делают систему более прозрачной и свободной от ограничений, присущих других CMS.
Благодаря своей уникальной философии развития, Symphony была разработана, как гарант того, что у вас всегда будет полный контроль над всеми аспектами вашего проекта, в модели данных и над уровнем представления, а так же над любиыми связями между этими уровнями.
Чтобы узнать больше о принципах разработки Symphony см. руководство «Дао Symphony».
Чтобы начать экспериментировать с рабочей копией, ознакомьтесь с инструкцией «Установка Symphony».
Понимание Symphony
Мы представляем себе Symphony, как очень гибкий проект. Она позволяет определять типы контента, которыми вы будете управлять, структуры, которые будут хранить контент, а также шаблонов, которые превратят его в различные формы представления для пользователей. Потому, что Symphony дает вам полный контроль над этими фундаментальными блоками. Можно сказать, что это основа управления контентом. В некотором смысле, каждый проект созданый с помощью Symphony, это своя собственная уникальная CMS.
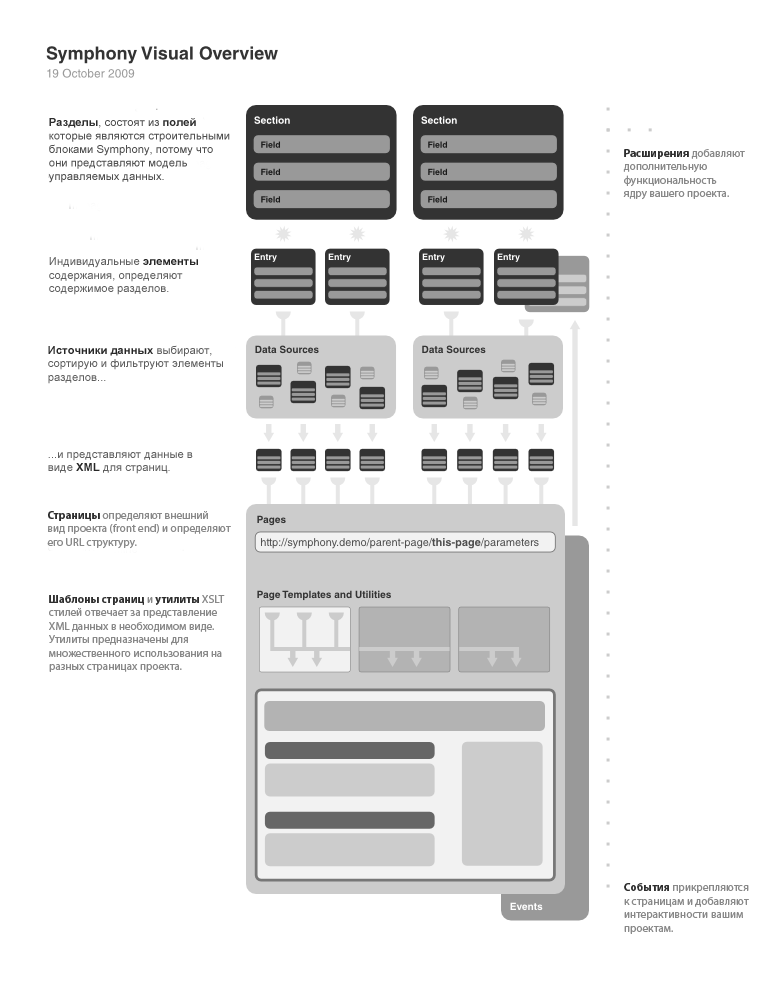
Как же всё это работает? Каждый слой содержимого Symphony состоит из отдельных, полностью настраиваемых компонентов. Содержание каждого слоя задаётся с помощью разделов и полей. Его страницы содержат динамические интерфейсы для просмотра и взаимодействия с этим содержанием. Источники данных хранят в себе содержимое, которое выбирается, структурируется и выводится на страницах в виде XML, где шаблоны страниц и утилиты преобразуют его его в нужный формат (например, HTML). Расширенное представление данных может быть реализовано при помощи событий.
Если вы знакомы с паттерном Model-View-Controller (MVC), то это в значительной степени упростит понимание структуры Symphony. В MVC термины разделы и поля соответствуют модели (Model), шаблоны страниц и утилиты соответствуют представлению (View), а источники данных и утилиты соответствуют контроллеру (Controller). Symphony дает вам всю мощь модели MVC, но добавляет простоту в использования и элегантность веб-CMS.
Для более глубокого изучения системы ознакомьтесь с разделом «Анатомия Symphony» (в разработке).
Для детального изучения каждого отдельного компонента системы, вы можете воспользоваться справочником понятий.
Использование Symphony
При всей мощности и гибкости, использовать Symphony на удивление очень легко. Давайте рассмотрим довольно распространенный вариант использования: блог. Вы бы начали с создания раздела под названием, скажем, «Blog Posts» и добавления таких полей, как «Title», «Body» и «Date». Вот так быстро вы бы могли смоделировать свой первый тип содержимого. После создания теста записи в разделе «Blog Posts», вы бы хотели увидеть его на своей странице. Теперь вы создаёте страницу под названием «View Blog Post» с URL ссылкой на пост и настроить его таким образом, чтобы предеавался URL параметр «title». Далее, нужно создать источник данных для извлечения записи из раздела «Blog Posts», название которой, соответствует переданному в параметре «title» значению. Наконец, Вы бы на скорую руку сверстали шаблон страницы для отображения полученного результата. В результате вы можете открыть страницу http://ваш-сайт.com/post/заголовок-вашего-поста и увидеть запись в блоке, которую вы создали. Довольно просто, не правда ли? При такой простоте, возможности практически безграничны.
Как вы уже могли заметить Symphony даёт пользователям и разработчикам большую степень свободы, но именно поэтому необходимо более внимательно подходить к планированию проекта, относительно других CMS. Вам придётся создавать свои модели данных, тщательно продумывая их структуру и содержание, продумывать как различные типы данных будут связаны друг с другом. Вы должны спроектировать архитектуру и продумать URL схемы взаимодействия для front end части. Вам будет необходимо чётко представлять схему взаимодействия различных частей системы.
Это небольшая часть работы, результатом которой станет тонко настроенная система, которая будет соответствовать всем вашим потребностям и обладать большой степенью гибкости и масштабируемости. Дополнительные усилия, которые вы приложите сейчас, помогут сэкономить вам большое количество времени в дальнейшей работе с системой. Модульная архитектура Symphony позволяет быстро проектировать и разрабатывать сложные системы с минимальными затратами времени, а затем использовать уже готовую систему в других проектах. Другими словами, если бы вы создали хорошо структурированную систему на базе Symphony, то она останется гибкой в любом случае, даже если ваши планы координально изменились.
Чтобы узнать больше, читайте «Планирование проекта на Symphony» (в разработке)
Знакомство с Symphony
Данное руководство даёт только поверхностное представление, но надеемся, что этого достаточно, чтобы вы почувствовали себя более комфортно в начале работы с системой. Как и в работе с большинством программ, лучший способ узнать программу лучше это эксперименты с рабочей системой. Наша, постоянно растущая документация для начинающих это прекрасное место для начала изучения Symphony.
Прежде, чем приступать к работе над серьёзными проектами, вам необходимо лучше ознакомиться со следующими технлогиями:
Получить хорошее представление об основах XSLT, чтобы вы могли писать чистый, элегантный код шаблонов.
Удостоверьтесь, что вы хорошо понимаете принцип работы с различными типами полей, так чтобы вы могли создать хорошую модель данных.
Ознакомьтесь со всеми вариантами создания источников данных, чтобы быть уверенными, что вы получите все, что вам нужно от ваших данных.
Понять, как работают параметры, таким образом вы сделаете ваш проект гибким и динамичным.
Изучите имеющиеся модули. Они могут сделать вашу жизнь намного проще.
Зарегистрируйтесь на форуме и изучите его. Там вы сможете найти большую часть ответов на возникающие у вас вопросы.
Когда вы ознакомитесь с основными принципами работы и испольуемыми технологиями, переходите к следующему шагу.
Что дальше?
Придет день, когда вся эта информация так или иначе будет запомнена в вашим мозгом и вы будете знать Symphony настолько хорошо, что это «Руководство для начинающих» вам больше не понадобится. Но не волнуйтесь. В этот день вы покинете ряды новичков и нубов. Вы будете официально пользователем Symphony. И как вы наверно уже заметили, для пользователей тоже есть своё руководство.